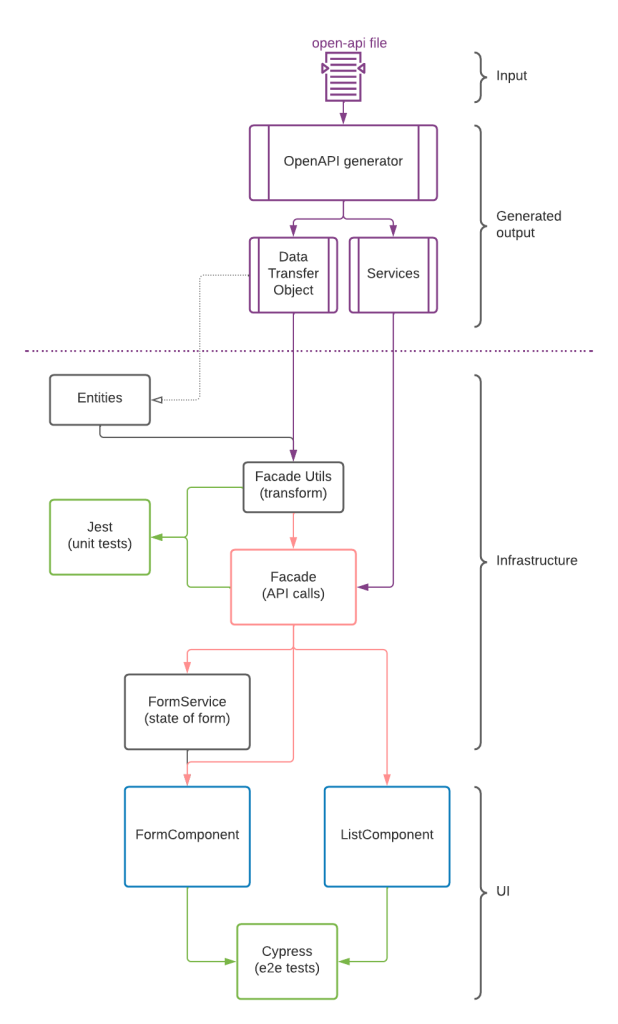
An ‘easy to use’ architecture without NgRx:

Let’s break it down:
Input & Generated Output
Input
This is a file (in yaml, json, xml,..) that contains an OpenAPI Specification (OAS), it defines a standard, language-agnostic interface to RESTful APIs.
This file can be interpreted by packages such as OpenAPI Generator or Orval.
To create a file in .NET you can use Swagger.
Output
The generator will create the Data Transfer Objects’s (DTO’s) and the Services to communicate with the API.
This is a real time saver because it’s quick and error-free.
There is also no reason the commit these files to the repository because they can be generated instantly.
Infrastructure
Facade
Facade is a structural design pattern that provides a simplified interface to a library, a framework, or any other complex set of classes.
Wiki
The facade is the ‘heart’ of this setup.
It will:
- use the facade utils
- communicate with the generated services
- get injected to components that need data from the API
- get injected into the FormServices
Facade Utilities
The facade utils transform DTO’s to Entities (objects we can easily work with), by omitting null/undefined values etc.
Testing Facade (Utilities)
You can Jest test:
- the mapping from DTO to Entity
- the observables by using marble testing
FormService
The Reactive Form is the main responibilty of this service.
It will:
- keep track of the values
- keep track of it’s state (dirty, valid,..)
- get injected into a component that uses this form
Components
ListComponent
It contains a list of items, it will:
- use the facade directly
FormComponent
It contains details of a specific item, it will:
- use the formservice
- use the facade
Testing Facade (Utilities)
You can test these component using Cypress.